・資料が文字だらけで読みづらいと言われる…
・ページ内容に適合するまとめ方がわからない…
この記事で解決できるお悩み

今回も実例を挙げながら、上記のお悩みを解決するためのヒントを提示していきます!
(私は「動画広告の台本」や「提案書・プレゼン資料」などを作成している構成作家です。詳しくはこちら)
今回は、文字だらけのパワポ資料をスッキリさせる方法について。
文字だらけの資料では読む気が失せてしまいますから、伝わる資料を書きたいあなたにとっては、できるだけ避けたいと思っていることでしょう。
本記事では、
「私が資料をつくると文章が多くなってしまうので、スッキリとまとまった資料に作り直してほしい…」
というご依頼でつくった資料を参照しながら、文字だらけになりがちな4つのケースにおいて、見やすい資料をつくるためのテクニックをご紹介していきます。
※資料はそのまま公開することができないお約束なので、細部を改変した上で掲示します。
4つの解決法
“オリジナル用語”の説明をしたい場合
たとえば新しい制度をつくったとき、オリジナルな名称をつけることがありますよね。
牛丼屋が、並と大盛の間に「中盛」を新設する、みたいな。
中盛だったら、並と大盛の間に中盛の画像を配置するようなビジュアルだけでその意味を伝えることもできますが、もうちょっと説明が必要になるケースもあるでしょう。
だからと言って文字ビッチリで説明してしまうと…

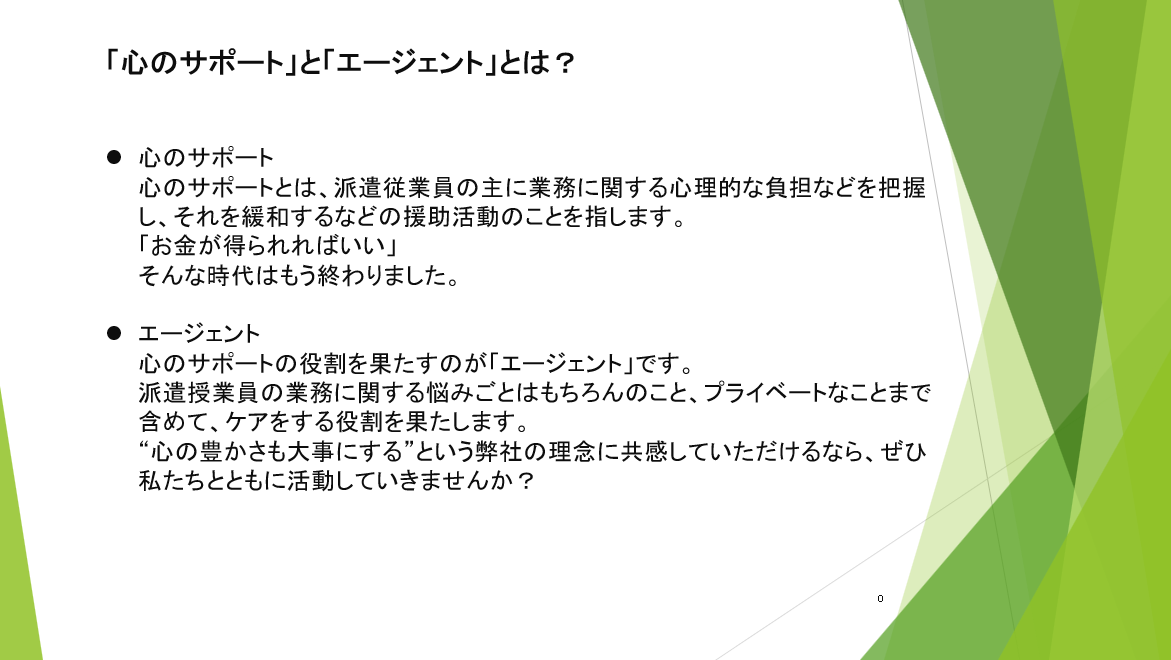
ダメな例:文章で説明するイメージ。読めばわかるけどさ…という感じ。
…こうなってしまいます。
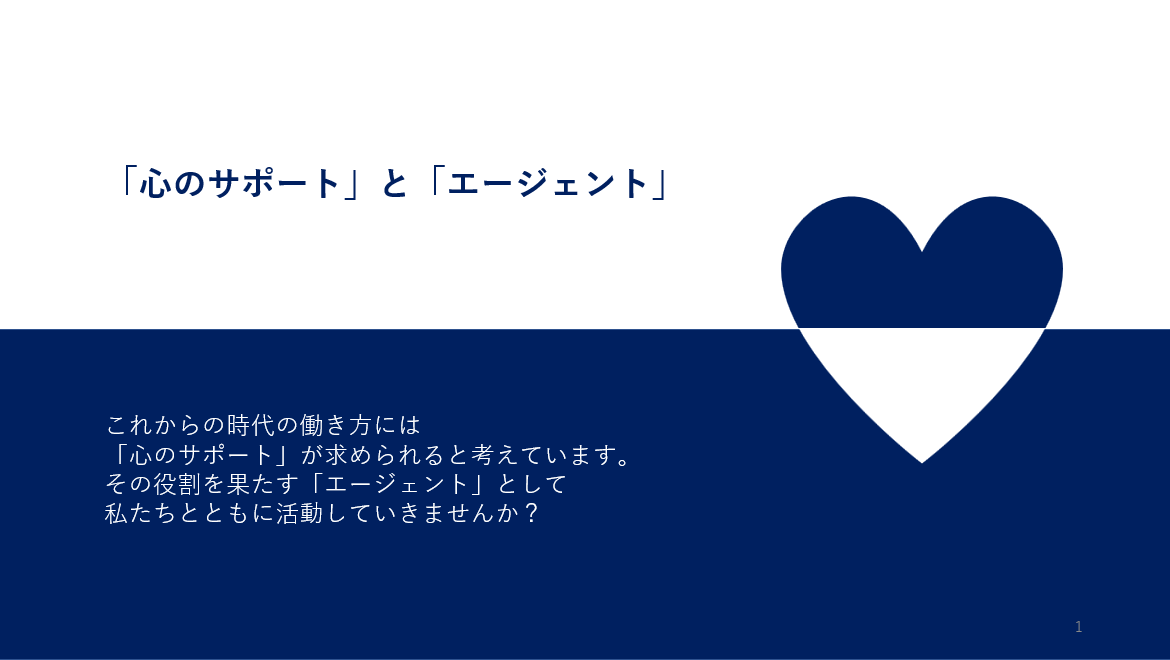
これを解決するときは、資料の冒頭付近に「理念を語るページ」を配置して単語をまず見せておくというテクニックを採用しましょう。

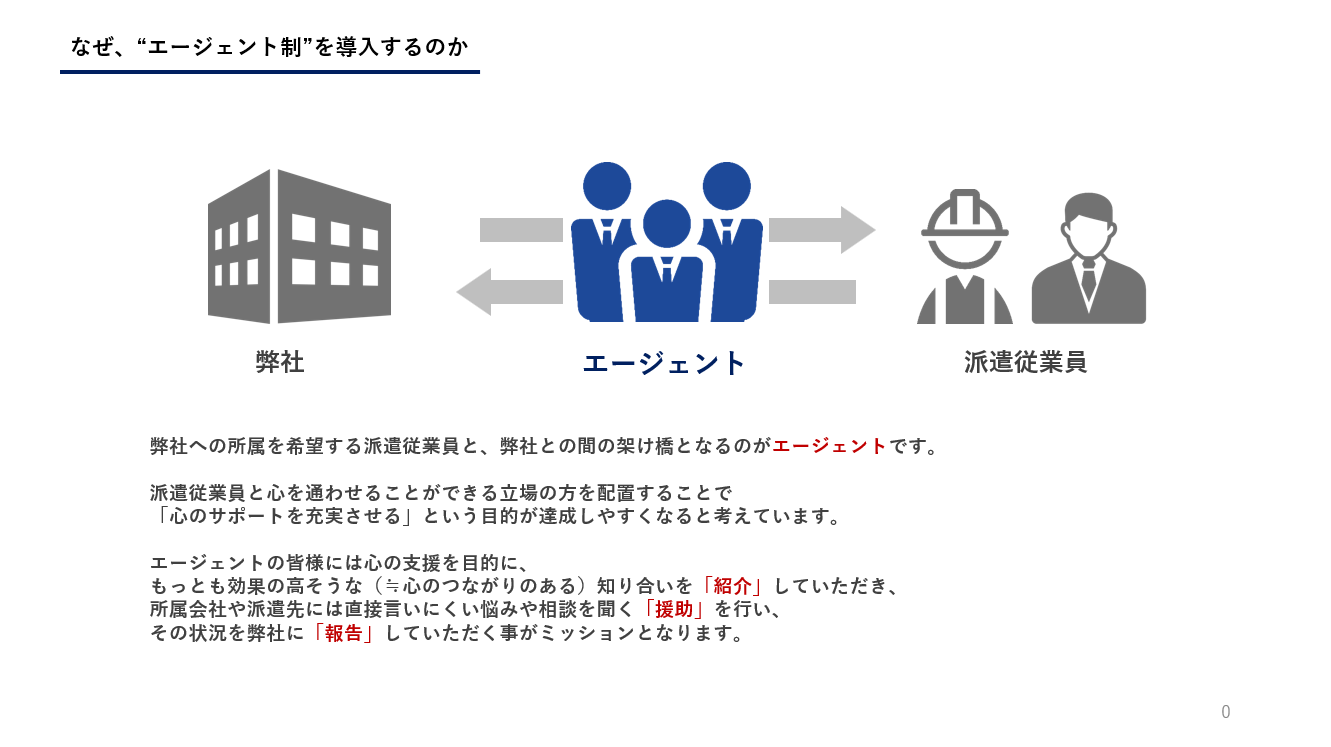
良い例:これで、以後のスライドにオリジナル用語が登場しても、スッと理解してもらえる。
オリジナル用語の大まかな意味を読みはじめの段階で把握しておければ、あとに続くサービス内容の説明ページではサービスの説明を読むことに集中できるため、“サービスの説明を読んでいるうちに用語の意味が自然と理解できる”という状態が作れます。
(画像1-2を見てから続く画像3-2をご覧いただくと、この感覚をなんとなく体感できると思います。)
細かい数字を並べるとき
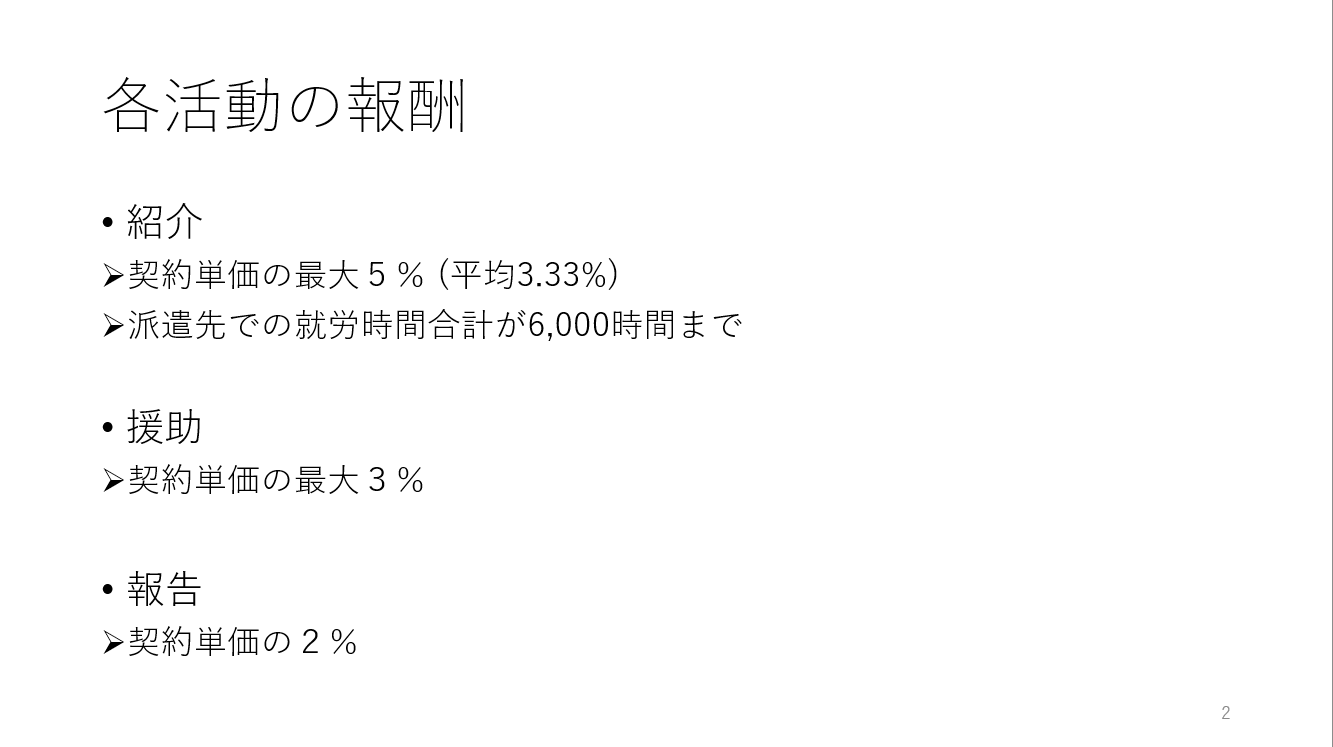
さて、下記画像を見てみてください。
「読む気が失せる」「どこを見たらいいのかわからない」というネガティブな感想しか浮かびませんよね。
「読む気が失せる」「どこを見たらいいのかわからない」というネガティブな感想しか浮かびませんよね。

NG:とりあえず数字を並べてみた例。
細かい数字まで示す際には、「こんなとこ誰も読まない」ということを知っておくべきです。
それでも、どうしても証拠や裏付けを示す目的で掲示する必要がある場合は、読者にとって最もグッとくる部分を目立たせるというテクニックを使いましょう。

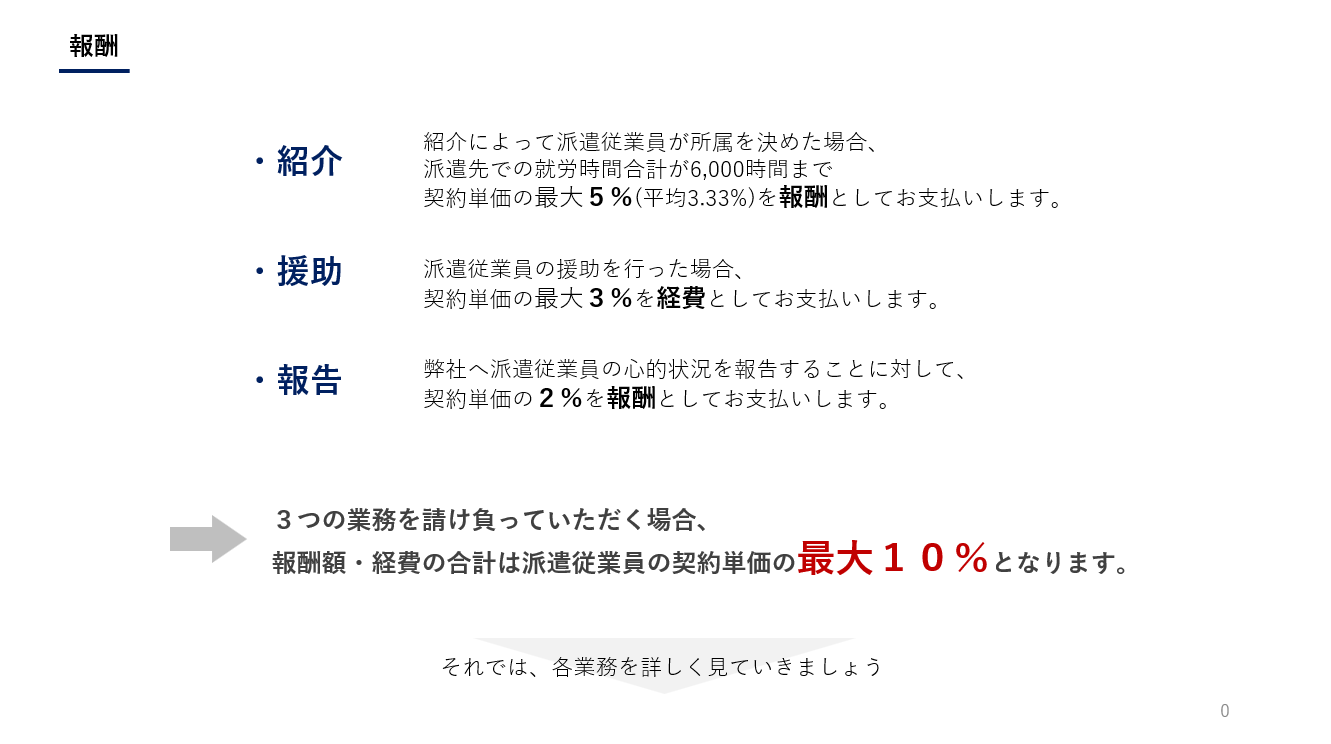
OK:読者にとって嬉しいところを目立たせる。
まず「え、10%ももらえるの?」と思わせたら、読んでもらえる可能性が上がりますよね。
さらに、その数字が起点となることで、その他の細かい数字の持つ意味が、スムーズに理解できるようになります。
結論が先にわかってから細かい部分を逆算して読んだほうが、理解しやすいということです。
さらにさらに、「読者にとって最もグッとくる箇所」はその企画・サービスにおいて重要なアピールポイントであるはずです。
つまり、このテクニックは下記3点を同時に為すことができるのです。
・内容に興味を持ってもらえる
・「当該ページの読み方の軸」を提供できるので読みやすくなる
・一番大事なポイントに焦点を当てられる
・「当該ページの読み方の軸」を提供できるので読みやすくなる
・一番大事なポイントに焦点を当てられる
ややこしい概念図があるとき
資料の作成代行を承っていると、「わかりやすく伝えるには図だよね」という考えで概念図を作ってみたもののゴチャゴチャしていて初見の人には伝わりづらい、という失敗によく遭遇します。
初見の人からしたら、わかりづらいものは概念図にしてもわかりづらいのです。

NG例:わかるようでわからない。イメージ画像を添えてもピンとこない。
こういうときは概念図に書き込む情報量を絞って、文章による説明を付け足すことにしましょう。

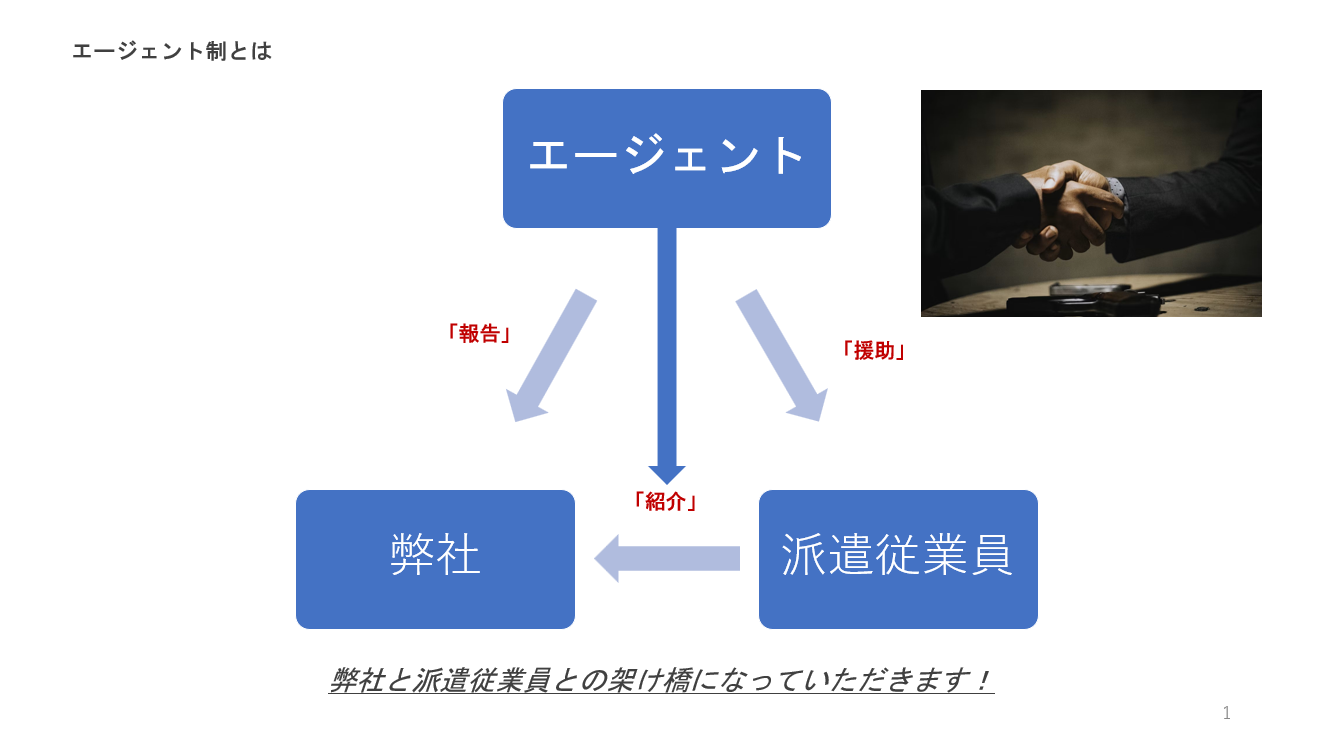
OK例:かんたんな概念図と、かんたんな説明文の組み合わせ。
もちろん、文章で喋りすぎてはいけませんが、これなら誰でも概略をつかむことができます。
(プレゼンの際に喋りながら投影するプレゼン資料の場合は、文章が果たす役割を喋りで行うため、文章部分をもっと簡略化する必要があります。)
想定例を示すだけでは伝わりづらいとき
サービスを運用したときのイメージを伝えるために、いくつかの想定例を挙げて説明したいときがありますよね。
「仕組みをわかりやすく伝えるために例え話をしよう」という発想はアリですが、文字だらけではやはり、読む気が失せてしまいます。

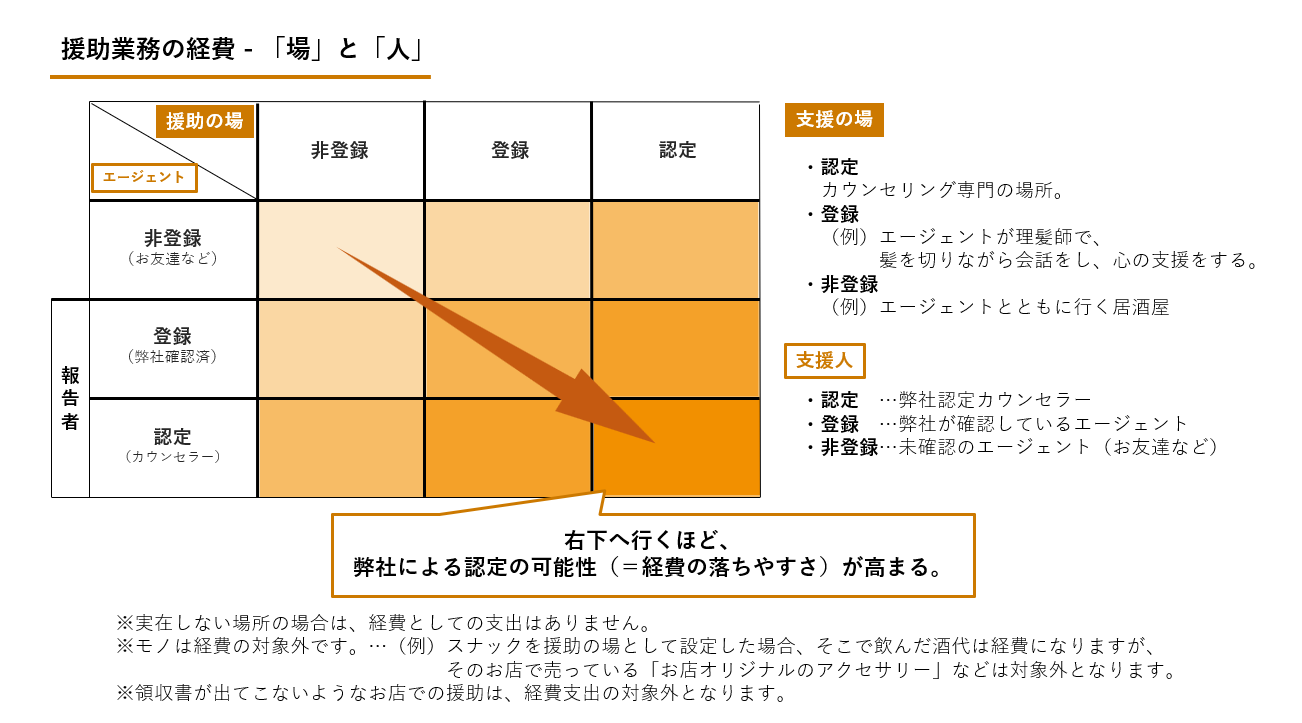
NG例:例えを文章で説明
こういうときは、イメージ化を利用してみましょう。

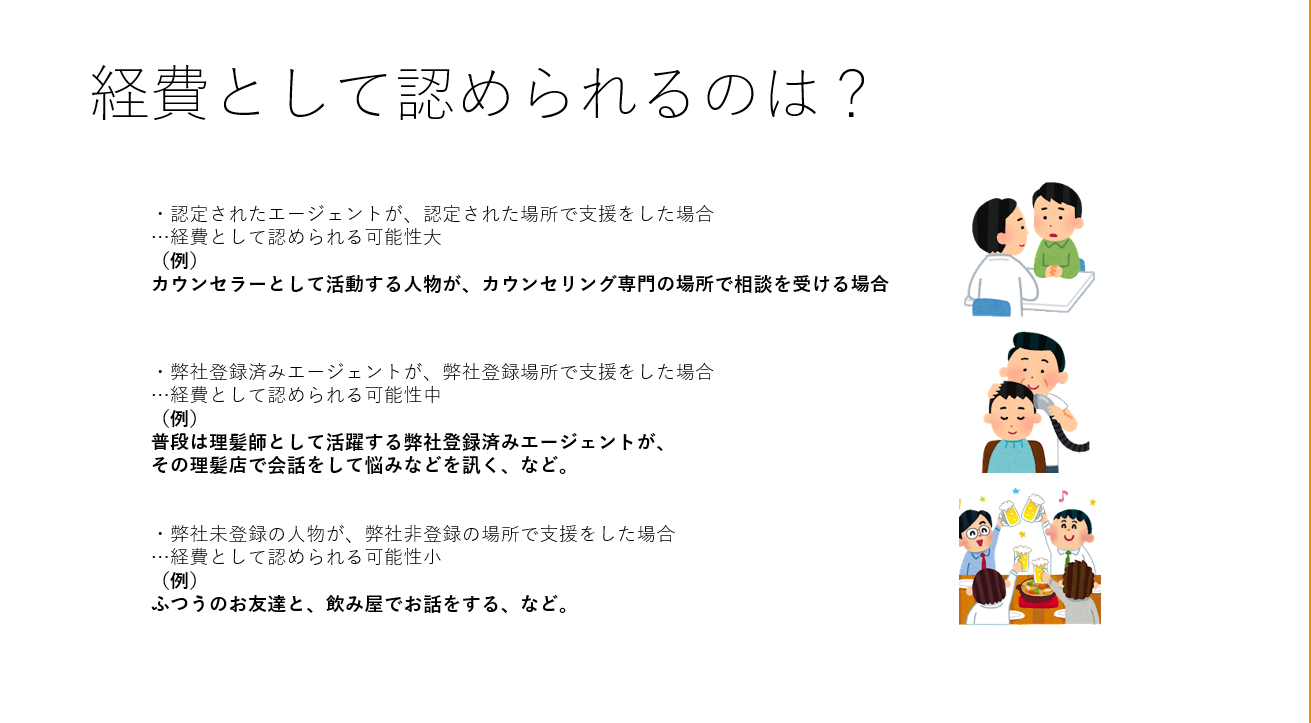
良い例:表にして、色味や矢印で工夫をして、抽象的な概念をイメージ化。
想定例を示してもわかりづらいのは、紹介する対象がそれだけ抽象的だからです。
その抽象的な全体像をなんとかイメージ化することで、想定例が活き活きと、読者の中で想起されるようになるのです。
他にも「箇条書きで簡略化したのに、どうも分かりづらい…」というようなときにも使えるテクニックなので、応用してみてくださいf。
テクニックが必要となるとき
ここまで、具体的なテクニックをご紹介してまいりました。
続いて、そもそも資料をつくる前に把握しておくべきことを紹介します。
資料を作る前に把握しておせくべきこと、それは、資料の性格によって“ちょうどいい文字の量”は変わる、ということです。
“ちょうどいい文字の量”が多いものから順に並べると…
1,ホワイトペーパー
2,商談で使う資料
3,営業で使う資料
4,プレゼンで投影する資料
2,商談で使う資料
3,営業で使う資料
4,プレゼンで投影する資料
と、なります。
1,ホワイトペーパーは、「読むだけで理解できる内容にしたい」「読者から能動的に入手されることが多い」という2点から、やや説明が多めでも許される資料です。さすがに文字だらけではいけませんが。
2・3は、事前に読まれたり、商談後に読み直されたりすることも想定されるので「読んだだけでわかる」内容にしつつも、こちらからお願いして読んでもらうものなので、読みやすくする必要もある、という実は難易度の高い資料です。
この難しいバランスを取るために、本記事で紹介しているテクニックが必要となるのです。
4,プレゼン資料は、表示しながらしゃべりで補足を入れることができるので、紙面に情報を盛り込む必要はありません。
仮に、文章を多めにしたとしても、喋りでどこに焦点を当てて読むべきかを誘導することができるので、紙面の情報量の操作はあまり意識しなくても作れてしまう資料です。
ただし、ショーとしての演出的な工夫など、プレゼン資料ならではの考えるべきことはあります。
さいごに
さいごにオマケとして、資料を文字だらけにしてしまうクセを打破するための精神論を展開して、締めてみたいと思います(笑)。
資料を文字だらけにしてしまう心理的背景には、他人を制御しようという欲求があると考えています。
「自分が“知ってほしい”と思ったことは100%相手に伝えないと気が済まない」
「全てを余すことなく理解してもらいたい」
「全てを余すことなく理解してもらいたい」
という欲求です。
私自身もこういった欲求が出てきてしまって、自分の仕事の足を引っ張ってしまうことがあります。
自立した、相手を尊重できるひとりの人間として、相手の読みやすさを考慮した資料作りができるようになりたいと、いつも思っています。
…これは参考にならないかもしれませんが(笑)
今回ご紹介したメインの内容であるテクニックの部分だけでも、ご参考にしてみてください。
今回は以上です。




コメント